PHPとMySQLでECサイトをフルスクラッチ開発⑪ECサイトの会員登録画面作成
2021-07-21

今回は、ECサイトの会員登録ページを作成します。

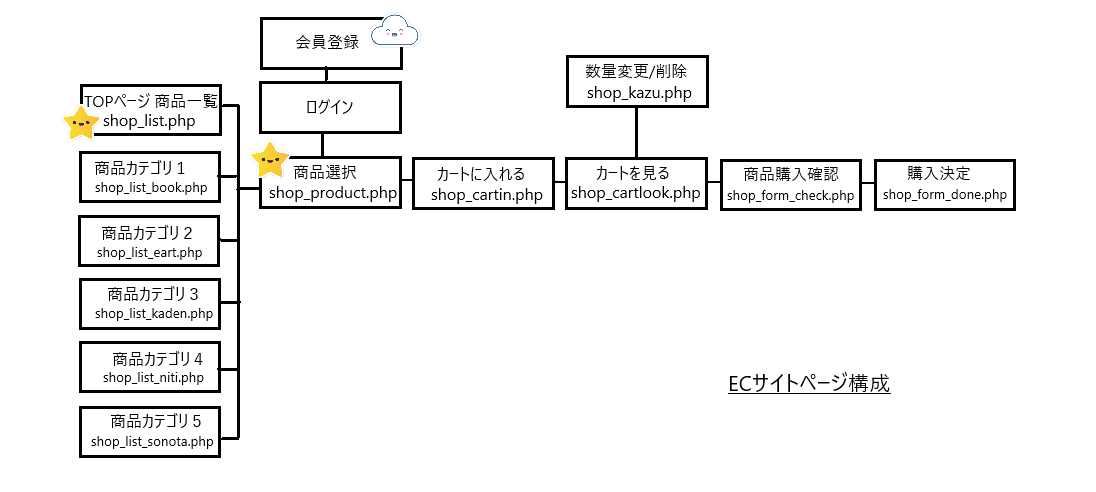
星マークが作成済のページになります。今回は雲マークのページを作成します。
このECサイトでは、会員登録者がログインすれば、商品を購入できるようにしています。
したがって、カートに入れる以降のページには会員登録、およびログイン済でなければ進めないようにします。
それではまず、会員情報を登録するテーブルをデータベースに作成します。
テーブルの作成
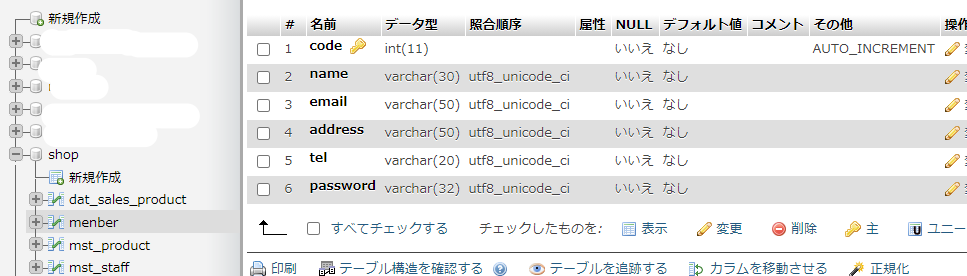
shopのデータベース配下に、会員情報管理のテーブルを作成します。テーブル名は「menber」とします。

カラムは6とし、下図のように「code」「name」「email」「address」「tel」「password」のカラム名、データ型、AI(AUTO_INCREMENT)を設定します。
| カラム名 | データ型 | その他 |
| code | int | AI |
| name | varchar 値30 | - |
| varchar 値50 | - | |
| address | varchar 値50 | - |
| tel | varchar 値20 | - |
| password | varchar 値32 | - |
上から順に、会員番号、名前、email、住所、電話番号、パスワード、となります。
ECサイト利用者にはこれを登録してもらい、この情報を元にログインする仕組みを作成していきます。
phpファイルについては、htdocsディレクトリ内にmenber_loginディレクトリを作成し、その配下に会員登録ページの menber_login_db.php menber_login_db_check.php menber_login_db_done.php の3ファイルを作成していきます。
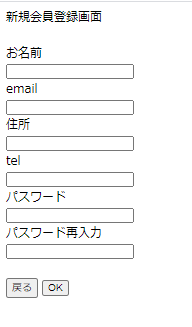
会員情報入力画面
menber_login_db.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>会員情報入力画面</title>
<link rel="stylesheet"
href="../style.css">
</head>
<body>
新規会員登録画面<br><br>
お名前<br>
<form action="menber_login_db_check.php"
method="post">
<input type="text" name="name">
<br>
email<br>
<input type="text" name="email">
<br>
住所<br>
<input type="text" name="address">
<br>
tel<br>
<input type="text" name="tel">
<br>
パスワード<br>
<input type="password" name="pass">
<br>
パスワード再入力<br>
<input type="password" name="pass2">
<br><br>
<input type="button" onclick=
"history.back()" value="戻る">
<input type="submit" value="OK">
<br><br>
</form>
<br><br>
</body>
</html>
menber_loginディレクトリ配下にmenber_login_db.phpを作成します。
このページは会員情報の入力画面になります。
至ってシンプルで、formタグで入力した内容をpostするだけですね。もはや今更なにもいう事はありません。

会員情報入力チェック画面
menber_login_db_check.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>会員情報入力チェック</title>
<link rel="stylesheet"
href="../style.css">
</head>
<body>
<?php
require_once("../common/common.php");
$post = sanitize($_POST);
$name = $post["name"];
$address = $post["address"];
$tel = $post["tel"];
$email = $post["email"];
$pass = $post["pass"];
$pass2 = $post["pass2"];
$okflag = true;
if(empty($name) === true) {
print "お名前を入力してください。<br>";
$okflag = false;
}
if(empty($email) === true) {
print "emailを入力してください。<br>";
$okflag = false;
}
if(preg_match("/\A[\w\-\.]+\@
[\w\-\.]+\.([a-z]+)\z/", $email) === 0) {
print "正しいemailを入力してください。<br>";
$okflag = false;
}
if(empty($address) === true) {
print "住所を入力してください。<br>";
$okflag = false;
}
if(empty($tel) === true) {
print "電話番号を入力してください。<br>";
$okflag = false;
}
if(preg_match("/\A\d{2,5}-?\d
{2,5}-?\d{4,5}\z/", $tel) === 0) {
print "正しい電話番号を入力してください。
<br>";
$okflag = false;
}
if(empty($pass) === true) {
print "パスワードを入力してください。<br>";
$okflag = false;
}
if($pass != $pass2) {
print "パスワードが異なります<br>";
$okflag = false;
}
if($okflag === false) {
print "<form><br>";
print "<input type='button'
onclick='history.back()' value='戻る'>";
} else {
print "下記内容で登録しますか?<br><br>";
print $name."<br><br>";
print $email."<br><br>";
print $address."<br><br>";
print $tel."<br><br>";
print "<form action=
'menber_login_db_done.php' method='post'>";
print "<input type='hidden'
name='name' value='".$name."'>";
print "<input type='hidden'
name='email' value='".$email."'>";
print "<input type='hidden'
name='address' value='".$address."'>";
print "<input type='hidden'
name='tel' value='".$tel."'>";
print "<input type='hidden'
name='pass' value='".$pass."'>";
print "<input type='button'
onclick='history.back()' value='戻る'>";
print "<input type='submit'
value='登録'>";
}
?>
<br><br>
</body>
</html>
menber_loginディレクトリ配下にmenber_login_db_check.phpを作成します。
このページは入力した内容が適正か判断するページになります。全て問題なければ次ページに値をpostします。
過去にあった入力チェック画面とほぼ同じすが、新たな正規表現がありますね。emailとtelの部分です。
emailならば@がないとか、telならば桁数がおかしいとか、全角はNGとかその辺りを全てチェックしてくれます。
記述の意味については深堀しませんが、とりあえずこういった記述になります。
emailの正規表現↓
preg_match("/\A[\w-.]+\@[\w-.]+.([a-z]+)\z/", $email)
これの返り値が0なら、問題なしとなります。1ならば、どこかおかしい入力となっている事になります。
※バックスラッシュは「¥」でも構いません。
telの正規表現↓
preg_match("/\A\d{2,5}-?\d{2,5}-?\d{4,5}\z/", $tel)
これも返り値が0なら、問題なしとなります。1ならば、どこかおかしい入力となっている事になります。
全て入力に問題がなければ、登録しますか?とコメントを表示させて、登録を押せば入力した値がpostされます。
会員情報データベース登録画面
menber_login_db_done.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>会員登録完了</title>
<link rel="stylesheet"
href="../style.css">
</head>
<body>
<?php
try{
require_once("../common/common.php");
$post = sanitize($_POST);
$name = $post["name"];
$address = $post["address"];
$tel = $post["tel"];
$email = $post["email"];
$pass = $post["pass"];
$pass = md5($pass);
$dsn = "mysql:host=localhost;
dbname=shop;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute
(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT email FROM menber WHERE1";
$stmt = $dbh -> prepare($sql);
$stmt -> execute();
while(true) {
$rec = $stmt -> fetch(PDO::FETCH_ASSOC);
if(empty($rec) === true) {
break;
}
$mail[] = $rec["email"];
}
if(empty($mail) === true) {
$mail[] = "a";
}
if(in_array($email, $mail) === true) {
print "すでに使われているmailアドレスです。
<br><br>";
print "<a href='menber_login_db.php'>
トップへ戻る</a>";
$dbh = null;
} else {
$sql = "INSERT INTO menber
(name, email, address, tel, password)
VALUES(?,?,?,?,?)";
$stmt = $dbh -> prepare($sql);
$data[] = $name;
$data[] = $email;
$data[] = $address;
$data[] = $tel;
$data[] = $pass;
$stmt -> execute($data);
$dbh = null;
print "登録完了しました。<br><br>";
print "<a href='../shop/shop_list.php'>
トップへ戻る</a>";
}
}
catch(Exception $e) {
print "只今障害が発生しております。";
print "a href='menber_login.php'>
ログインページへ戻る</a>";
exit();
}
?>
<br><br>
</body>
</html>
menber_loginディレクトリにmenber_login_db_done.phpを作成します。
このページでは、まずemailすでにデータベースに登録されていないかを確認しています。emailが登録されていなければ、会員情報として入力された内容をデータベースに登録しています。
emailがすでに使用されているかの確認は、「ログイン認証に利用する」からです。重複しては困りますよね、したがって唯一無二のものにしたいので、今回はemailを重複させないような仕組みを導入します。
データベースに接続後、menberテーブルのmailカラムの情報をすべて$mailに格納していきます。
後はその$mailの中に、in_array($email, $mail) で、すでに利用されているemailかどうかを確認しています。返り値がtrueなら有りなので、登録不可として会員登録初期画面へ誘導しています。
ちなみに、途中でmailカラムから取り出した値が空なのかどうかを確認していて、空の場合は仮の値として「a」を代入していますが、これは入力されたemailと比較する際に何故か空だとエラーが発生するためです。(他に方法がありそうですがとりあえずこうしています。)
つまり1回目の会員登録の際のエラー回避ですね。
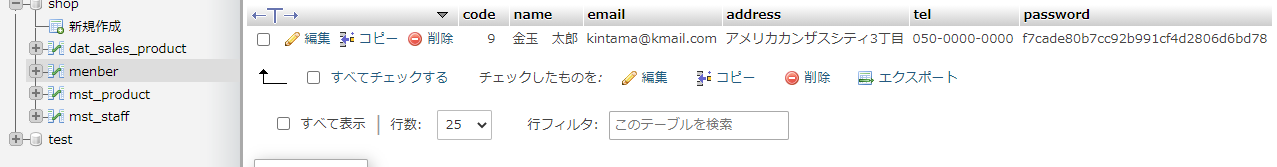
それでは会員登録を実行してみて、データベースにちゃんと反映されているか確認してみましょう。

次回はログイン画面の作成に入ります。