PHPとMySQLでECサイトをフルスクラッチ開発⑮カテゴリ別ページの作成、html/cssでスタイリングしてECサイトの完成
2021-07-21

今回は、カテゴリ別ページの作成、html/cssでスタイリングしてECサイトを完成させたいと思います。

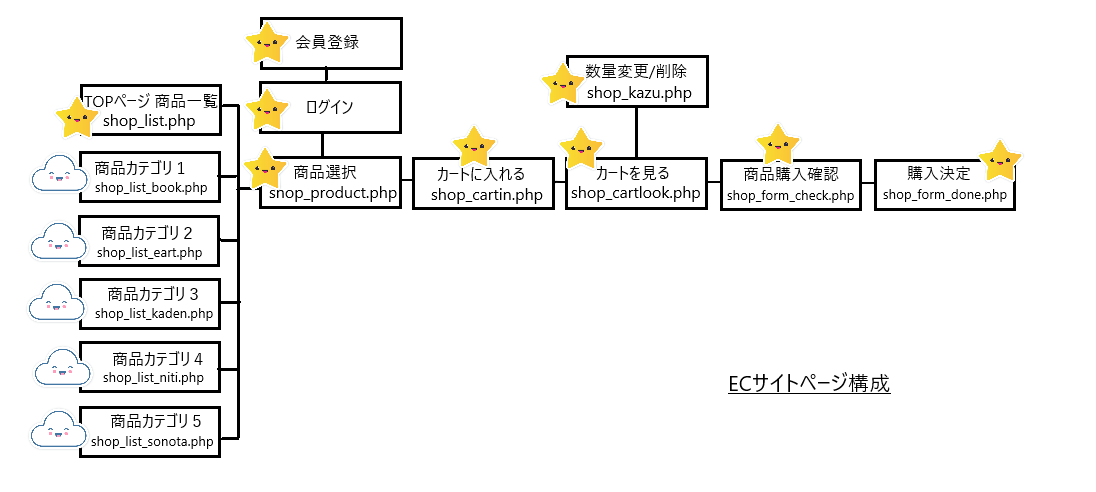
星マークはすでに作成済みのページになります。雲マークの商品カテゴリページを、今回作成します。
今商品のカテゴリは5つとしているので、5つのファイルを作成します。
内容的にはデータベースのSELECTする部分が変わるだけですので、1つのカテゴリを抜粋して説明しようかと思います。
商品カテゴリ別ページ
shop_list_book.php
<?php
session_start();
session_regenerate_id(true);
if(isset($_SESSION["menber_login"]) === true) {
print "ようこそ";
print $_SESSION["menber_name"];
print "様 ";
print "<a href='../menber_login/menber_logout.php'>ログアウト</a>";
print "<br><br>";
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>book</title>
<link rel="stylesheet" href="../style.css">
</head>
<body>
<?php
try{
$dsn = "mysql:host=localhost;dbname=shop;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT code,name,price,gazou,explanation FROM mst_product WHERE category=?";
$stmt = $dbh -> prepare($sql);
$data[] = "書籍";
$stmt -> execute($data);
$dbh = null;
print "販売商品一覧";
print " <a href='shop_cartlook.php'>カートを見る</a>";
print "<br><br>";
while(true) {
$rec = $stmt -> fetch(PDO::FETCH_ASSOC);
if($rec === false) {
break;
}
$code = $rec["code"];
print "<a href='shop_product.php?code=".$code."'>";
if(empty($rec["gazou"]) === true) {
$gazou = "";
} else {
$gazou = "<img src='../product/gazou/".$rec['gazou']."'>";
}
print $gazou;
print "商品名:".$rec["name"];
print "<br>";
print "価格:".$rec["price"]."円";
print "<br>";
print "詳細:".$rec["explanation"];
print "</a>";
print "<br>";
}
print "<br>";
}
catch(Exception $e) {
print "只今障害が発生しております。<br><br>";
print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>";
}
?>
<a href="shop_list.php">トップページへ戻る</a>
<br><br><br>
<h3>カテゴリー</h3>
<ul>
<li><a href="shop_list_eart.php">食品</a></li>
<li><a href="shop_list_kaden.php">家電</a></li>
<li><a href="shop_list_book.php">書籍</a></li>
<li><a href="shop_list_niti.php">日用品</a></li>
<li><a href="shop_list_sonota.php">その他</a></li>
</ul>
</body>
</html>
shopディレクトリにshop_list_book.phpを作成します。
このページは、カテゴリ別の商品(上記では書籍)が一覧表示されるページになります。
もう説明するまでもありませんね、至って簡単なページです。
ただ単に、商品テーブルからカテゴリ”書籍”を選択してループで表示させているだけです。
1つ作成できれば、残りの4つはコピーしてSELECTの「カテゴリー」部分だけ変更すればOKです。
スタイリングはまだしてませんので少し殺風景ですが、一応これでスタッフ、商品管理とECサイトの完成です。
15回に分けて「ECサイトのスクラッチ開発」をまとめて参りましたが、少しでも参考になれば幸いでございます。
HTML/CSSでスタイリング
shop_list.php
最後に、ここから先は特に説明する事はありませんが、例としてhtml/cssの追加でスタイリングしたものを載せておきます。
抜粋して、トップページの記述になります。↓
<?php
session_start();
session_regenerate_id(true);
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>管理画面TOP</title>
<link rel="stylesheet" href="../style.css">
</head>
<body>
<header>
<h1>hellnear shop</h1>
<p id="target">menu</p>
</header>
<warapper>
<main>
<?php
try{
if(isset($_SESSION["menber_login"]) === true) {
print "ようこそ";
print $_SESSION["menber_name"];
print "様 ";
print "<a href='../menber_login/menber_logout.php'>ログアウト</a>";
print "<br><br>";
}
$dsn = "mysql:host=localhost;dbname=shop;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT code,name,price,gazou,explanation FROM mst_product WHERE1";
$stmt = $dbh -> prepare($sql);
$stmt -> execute();
$dbh = null;
print "販売商品一覧";
print " <a href='shop_cartlook.php'>カートを見る</a>";
print "<br><br>";
while(true) {
$rec = $stmt -> fetch(PDO::FETCH_ASSOC);
if($rec === false) {
break;
}
$code = $rec["code"];
print "<a href='shop_product.php?code=".$code."'>";
if(empty($rec["gazou"]) === true) {
$gazou = "";
} else {
$gazou = "<img src='../product/gazou/".$rec['gazou']."'>";
}
print "<div class='box'>";
print "<div class='list'>";
print "<div class='img'>";
print $gazou;
print "</div>";
print "<div class='npe'>";
print "商品名:".$rec["name"];
print "<br>";
print "価格:".$rec["price"]."円";
print "<br>";
print "詳細:".$rec["explanation"];
print "</div>";
print "</div>";
print "</div>";
print "</a>";
print "<br>";
}
print "<br>";
}
catch(Exception $e) {
print "只今障害が発生しております。<br><br>";
print "<a href='../staff_login/staff_login.html'>ログイン画面へ</a>";
}
?>
<nav id="menu" class="close">
<h3>カテゴリー</h3>
<ul>
<li><a href="shop_list_eart.php">食品</a></li>
<li><a href="shop_list_kaden.php">家電</a></li>
<li><a href="shop_list_book.php">書籍</a></li>
<li><a href="shop_list_niti.php">日用品</a></li>
<li><a href="shop_list_sonota.php">その他</a></li>
</ul>
</nav>
<div id="back" class="white"></div>
<div id="scrolltop" class="st">⇧</div>
<div id="scrollmenu" class="sm">MENU</div>
<br><br>
</main>
<aside>
<div class="box">
<h3>カテゴリー</h3>
<a href="shop_list_eart.php">食品</a><br>
<a href="shop_list_kaden.php">家電</a><br>
<a href="shop_list_book.php">書籍</a><br>
<a href="shop_list_niti.php">日用品</a><br>
<a href="shop_list_sonota.php">その他</a><br>
</div>
<div class="box">
<h3>管理人:ヘルニアクソ野郎</h3>
<div class="img"><img src="../img/hellnear.jpg"></div>
<p>低学歴とヘルニアで人生ハードモード☑ ICTと電子工作とブログやりつつ4コマ漫画作成予定で人生のラビリンスに迷い込み中☑ 都知事がストライクゾーン☑</p>
</div>
<div class="box">
<h3>電検三種ブログ</h3>
<div class="img"><a href="https://denkenmusic.com"><img src="../img/denken.jpg"></a>
</div></div>
<div class="box">
<h3>特命工作員R</h3>
<div class="img"><a href="https://mission-ro.com"><img src="../img/mission.jpg"></a>
</div></div>
</aside>
</warapper>
<footer>
<h3>hell-nere shop</h3>
</footer>
<script src="../main.js"></script>
<script src="../anime.min.js"></script>
</body>
</html>
htmlでマークアップして、cssでスタイルを付けていくだけです。javascriptも埋め込めば利便性が向上します。
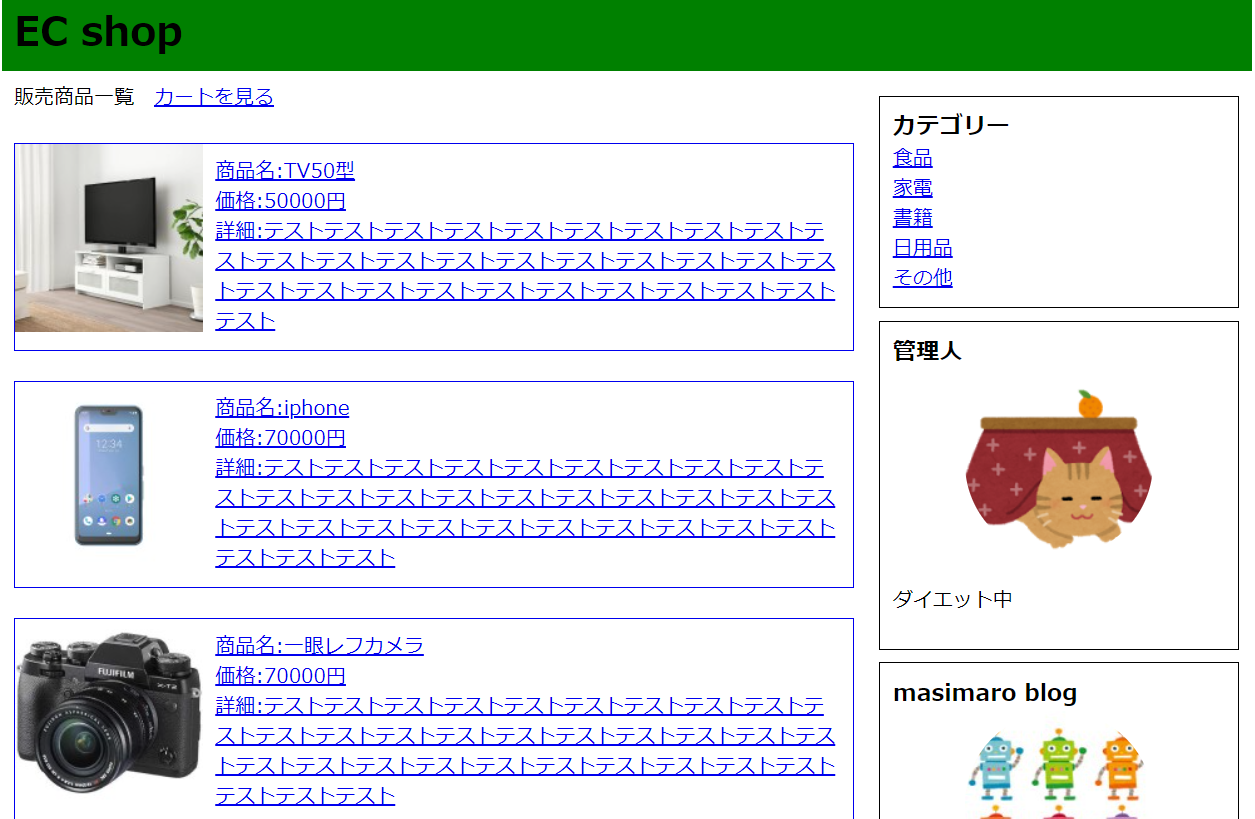
div要素などをループ内で埋め込んでいけば、商品がリストカードのように表示されますね。トップ画面はこんな感じになります。↓

今回のサイトではやっていませんが、requireで各パーツ(header,main.side,footer)を分けて管理し、インクルードすれば、管理もしやすいし記述もすっきりすると思います。
完成したサイトは下記リンクにて公開していますので、是非ご覧ください。↓