PHPとMySQLでECサイトをフルスクラッチ開発⑨商品詳細、削除画面の作成
2021-07-21

今回は登録した商品の詳細画面と、削除をする画面の作成をします。

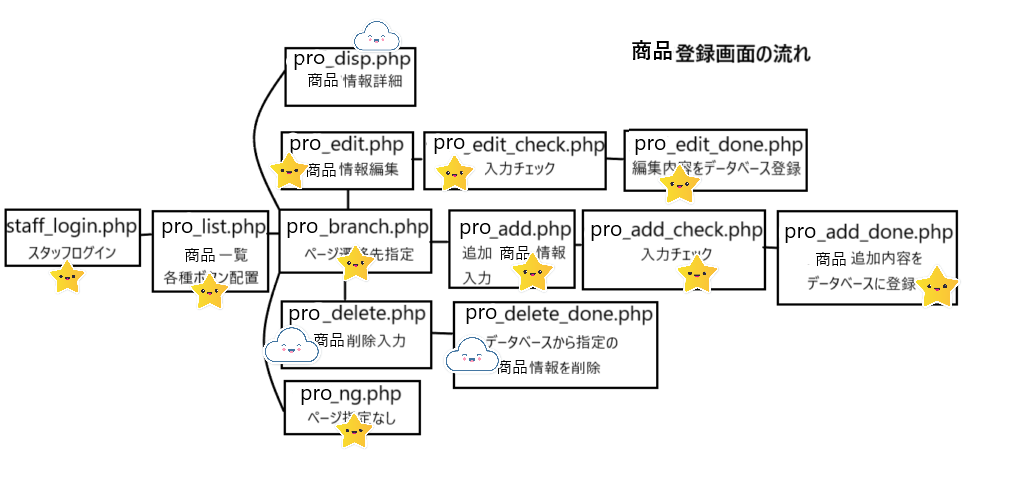
☆のマークは作成済みのファイルです。今回は雲マークのpro_disp.php pro_delete.php pro_delete.done.php ファイルを作成します。
今回で商品管理画面は終了です。
商品情報詳細画面
pro_disp.php
<?php
session_start();
session_regenerate_id(true);
if(isset($_SESSION["login"]) === false) {
print "ログインしていません。<br><br>";
print "<a href='staff_login.html'>
ログイン画面へ</a>";
exit();
} else {
print $_SESSION["name"]."さんログイン中";
print "<br><br>";
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>商品詳細</title>
<link rel="stylesheet"
href="style.css">
</head>
<body>
<?php
try{
$code = $_GET["code"];
$dsn = "mysql:host=localhost;
dbname=shop;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute
(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT category, code, name,
price, gazou, explanation
FROM mst_product WHERE code=?";
$stmt = $dbh -> prepare($sql);
$data[] = $code;
$stmt -> execute($data);
$dbh = null;
$rec = $stmt -> fetch(PDO::FETCH_ASSOC);
}
catch(Exception $e) {
print "只今障害が発生しております。
<br><br>";
print "<a href='../staff_login/
staff_login.html'>ログイン画面へ</a>";
}
?>
商品詳細<br><br>
商品コード<br>
<?php print $rec["code"];?>
<br><br>
カテゴリー<br>
<?php print $rec["category"];?>
<br><br>
商品名<br>
<?php print $rec["name"];?>
<br><br>
画像<br>
<?php if(empty($rec["gazou"]) === true) {
$disp_gazou = "";
} else {
$disp_gazou = "<img src='
./gazou/".$rec['gazou']."'>";
};?>
<?php print $disp_gazou;?>
<br><br>
詳細<br>
<?php print $rec["explanation"];?>
<br><br>
<form>
<input type="button"
onclick="history.back()" value="戻る">
</form>
</body>
</html>
htdocsフォルダのproductフォルダにpro_disp.phpを作成します。
このページでは、商品コードをもとに商品の詳細情報を表示させたいので、データベースに接続し、SQLでスタッフ情報のレコードを取り出す必要があります。ここまでに作成したページの応用なので、簡単です。
まず、pro_branch.phpからget送信されたスタッフコードを受けとるため、$_GETでcodeを受け取ります。
その後db接続し、SQLのSELECT文でスタッフコードを渡し、該当するスタッフ情報のレコードから表示させたいカラムを選択し、SQLの実行をします。
もうSQLは使わないのでここでdbを切断。
後は fetch で先ほど選択したレコードの情報を取り出して、printするだけです。
画像を表示させるif文は、前回説明したとおりgazouカラムが「空」であれば、そのままprintすればimgファイルが無い表示(小さい四角)が出るので、一度「””」で空白を代入します。
空でなければ、img srcで画像の格納場所を指定し、変数に代入します。
このif文があれば、その後にprint $disp_gazou で画像があれば画像が表示され、無ければ空白で表示されます。

商品削除確認画面
pro_delete.php
<?php
session_start();
session_regenerate_id(true);
if(isset($_SESSION["login"]) === false) {
print "ログインしていません。<br><br>";
print "<a href='staff_login.html'>
ログイン画面へ</a>";
exit();
} else {
print $_SESSION["name"]."さんログイン中";
print "<br><br>";
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>商品削除</title>
<link rel="stylesheet"
href="../style.css">
</head>
<body>
<?php
try{
$code = $_GET["code"];
$dsn = "mysql:host=localhost;
dbname=shop;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute
(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT code, name, price,
gazou FROM mst_product WHERE code=?";
$stmt = $dbh -> prepare($sql);
$data[] = $code;
$stmt -> execute($data);
$dbh = null;
$rec = $stmt -> fetch(PDO::FETCH_ASSOC);
$gazou = $rec["gazou"];
if(empty($gazou) === true) {
$disp_gazou = "";
} else {
$disp_gazou = "<img src='
./gazou/".$gazou."'>";
}
}
catch(Exception $e) {
print "只今障害が発生しております。
<br><br>";
print "<a href='../staff_login/
staff_login.html'>ログイン画面へ</a>";
}
?>
商品詳細<br><br>
商品コード<br>
<?php print $rec["code"];?>
<br><br>
商品名<br>
<?php print $rec["name"];?>
<br><br>
価格<br>
<?php print $rec["price"];?>
円<br>
<br>
画像<br>
<?php print $disp_gazou;?>
<br><br>
上記情報を削除しますか?<br><br>
<form action="product_delete_done.php"
method="post">
<input type="hidden" name="code"
value="<?php print $rec['code'];?>">
<input type="hidden" name="gazou"
value="<?php print $gazou;?>">
<input type="button" onclick="history.back()"
value="戻る">
<input type="submit" value="OK">
</form>
</body>
</html>
productフォルダ内にpro_delete.phpを作成します。
このページではpro_branch.phpからget送信されたスタッフコードを元に、データベースからスタッフ情報を取り出して表示させ、削除するか確認するページになります。
pro_branchから$_GETでスタッフコードを受け取り、db接続、SQLのSELECTでスタッフ情報を選択、fetchで選択したレコードの情報を取り出し、画像有無のif文で空白の処置を施してからprintで表示、と、先ほどのpro_disp.phpとほぼ同じです。
異なるのは、この後スタッフ情報を「削除」するので、次のページに値をpost送信するところですね。
スタッフコードさえあれば、削除するスタッフのレコードが分かりますので、codeをformのhiddenでpost送信します。画像については、gazouフォルダの画像ファイルを削除する必要があるため、こちらもhiddenでpostします。
商品情報を確認させて、削除実行する場合はOKをクリックして、pro_delete_done.phpに飛びます。

商品削除実行画面
pro_delete_done.php
<?php
session_start();
session_regenerate_id(true);
if(isset($_SESSION["login"]) === false) {
print "ログインしていません。<br><br>";
print "<a href='staff_login.html'>
ログイン画面へ</a>";
exit();
} else {
print $_SESSION["name"]."さんログイン中";
print "<br><br>";
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>商品削除実効</title>
<link rel="stylesheet"
href="../style.css">
</head>
<body>
<?php
try{
require_once("../common/common.php");
$post = sanitize($_POST);
$code = $post["code"];
$gazou = $post["gazou"];
if(empty($gazou) === false) {
unlink("./gazou/".$gazou);
}
$dsn = "mysql:host=localhost;
dbname=shop;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute
(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "DELETE FROM mst_product
WHERE code=?";
$stmt = $dbh -> prepare($sql);
$data[] = $code;
$stmt -> execute($data);
$dbh = null;
}
catch(Exception $e) {
print "只今障害が発生しております。
<br><br>";
print "<a href='../staff_login/
staff_login.html'>ログイン画面へ</a>";
}
?>
商品を削除しました。<br><br>
<a href="product_list.php">商品一覧へ</a>
</body>
</html>
productフォルダ内にpro_delete_done.phpを作成します。
このページでは、選択した商品の削除を実行し、データベース上から削除する画面になります。また、画像が登録されていれば保存先のgazouフォルダから画像も消去させます。
postでデータを受け取り後、画像の有無のif文で「画像が存在する場合だけunlinkで消去」しています。
画像がなければ消去できないので、このif文が無ければエラーとなるはずです。(参照先のデータが無いため)
db接続後のSQLに「DELETE文」があります。これはスタッフ削除ページと同じく、
“DELETE (削除)FROM mst_staff(削除したいテーブル名) WHERE code=?(削除したいレコード)”;
となります。
したがって、商品コードを$data[]で渡してやれば、execute($data);の実行時に、指定したレコードが削除されます。
dbを閉じて、削除が完了したコメントを載せて、商品一覧へのリンクを貼っておきます。
データベースとgazouフォルダを確認して、指定した商品と画像が削除されているか確認しましょう。

今回で商品管理画面の作成は完了です。
次回からはいよいよ、メインである「ECサイト」の作成に入りたいと思います!