CMSを自作してオリジナル動的ホームページをフルスクラッチ開発④CMSの固定記事投稿画面(HTMLエディタ)の作成
2021-07-22

今回は、前回と似た内容となりますが、「固定記事」の投稿画面(HTMLエディタ)~データベース登録までを作成しようと思います。

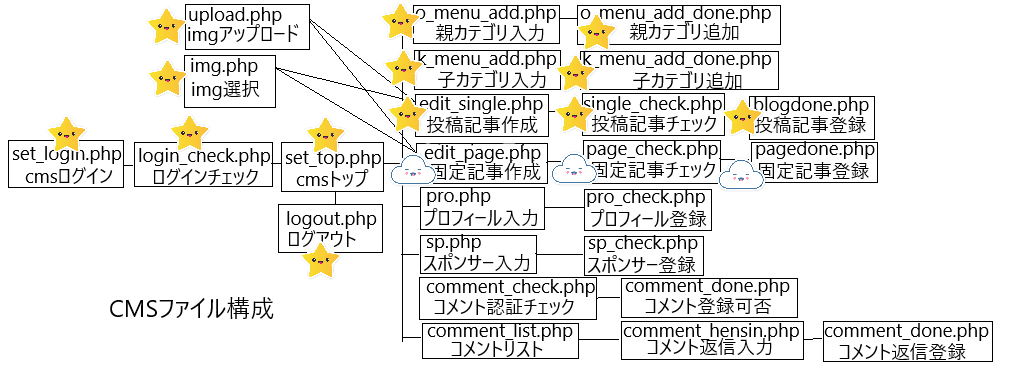
星マークのページは作成済みになります。今回は雲マークのページを作成します。
固定ページは、ご存じだと思いますが問合せフォームやプライバシー・ポリシーなどのカテゴリーに属さないページになります。
カテゴリに属する通常の投稿ページとは、少しページの構成が変わる(例えば記事に他するコメント欄や前後記事へのリンクなど)ので、専用で固定記事作成のページが必要です。
それでは初めに、固定ページのテーブルから作成します。
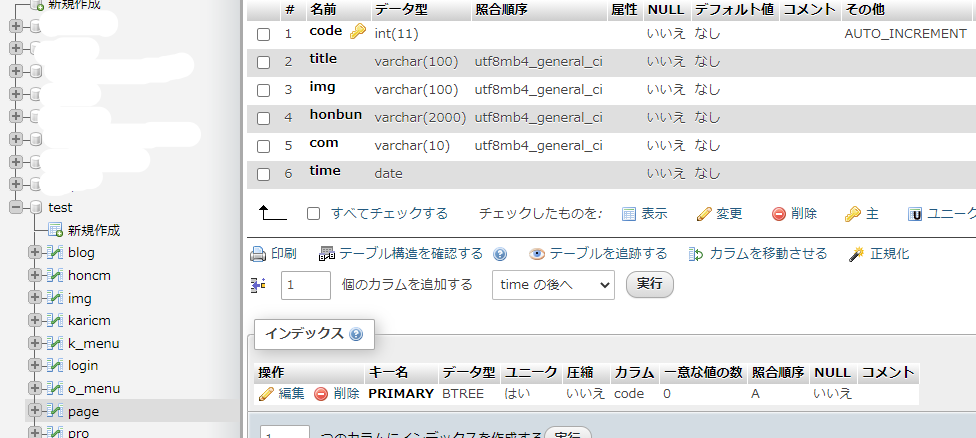
テーブル作成
page(固定ページのテーブル)

データベース名「test」に「page」テーブルを作成します。
カラムは6とし、詳細は下記の通りになります。
| 名前 | データ型 | その他 |
| code | int | AI |
| title | varchar 値100 | - |
| img | varchar 値100 | - |
| honbun | varchar 値2000 | - |
| com | varchar 値10 | - |
| time | data | - |
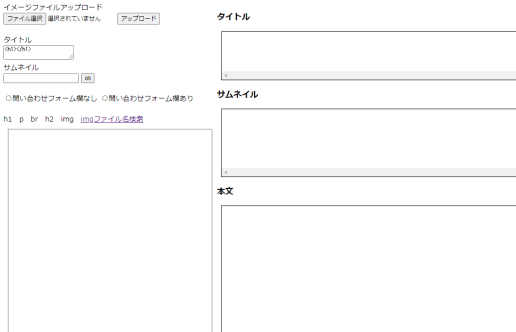
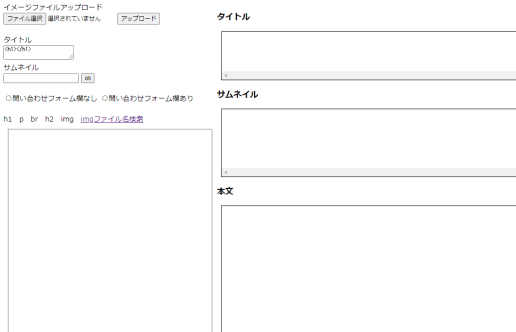
固定記事作成画面
edit_page.php
<?php
session_start();
session_regenerate_id(true);
if(isset($_SESSION["login"]) === false) {
print "ログインしていません。<br><br>";
print "<a href='setting/set_login.php'>ログイン画面へ</a>";
exit();
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>cms</title>
<link rel="stylesheet" href="setting/style2.css">
</head>
<body>
<div id="edit">
<div id="box2">
<form action="setting/upload.php" method="post" enctype="multipart/form-data">
イメージファイルアップロード<br>
<input type="file" name="image_data[]" multiple="multiple">
<input type="submit" value="アップロード">
</form>
<form action="page_check.php" method="post" enctype="multipart/form-data">
<br>
タイトル
<br>
<textarea name="title" id="title1"><h1></h1></textarea>
<br>
サムネイル<br>
<input type="text" id="gazou" name="img">
<input type="button" id="bt" value="ok">
<br><br>
<input type="radio" name="com" value="nasi">問い合わせフォーム欄なし
<input type="radio" name="com" value="ari">問い合わせフォーム欄あり
<br>
<br>
<div class="tag">
<div id="h1">h1 </div>
<div id="p">p </div>
<div id="br">br </div>
<div id="h2">h2 </div>
<div id="img">img </div>
<a href="setting/img.php" target="blank">imgファイル名検索</a>
</div>
<textarea id="area" name="honbun"></textarea>
<br>
<input type="submit" value="ok">
<input type="button" onclick="history.back()" value="戻る">
</form>
</div>
<div id="write">
<h3>タイトル</h3><div id="title"></div>
<h3>サムネイル</h3><div id="sam"></div>
<h3>本文</h3><div id="box"></div>
</div>
</div>
<script src="setting/main2.js"></script>
</body>
</html>
edit_single.php同様、cmsディレクトリ内にedit_page.phpを作成します。(settingディレクトリ配下に置くと、設計上の都合で後ほど作成する公開ページにイメージファイルが反映されない為です。)
このページは固定投稿記事作成画面(htmlエディタ)になります。
ほとんど、投稿記事作成画面のedit_single.phpのと変わりないので、説明は割愛しますが、一点だけ変更点があります。
「問合せフォーム」の有無をラジオボタンで設置しています。
これは、後ほど作成予定の「公開する動的な固定ページ」に、問合せフォームを付けるか否か、の情報になります。
公開する動的ページは、基本的に1つのページを元に、ユーザーからのリクエスト(URLのパラメータ)にあった情報をデータベースから取り出し、反映させています。
つまり、サイト概要や問合せフォームも、元は同じ1つのページなんです。
サイト概要に問合せフォームはいらないので、今回は、データベースに「フォームの有無」の情報を登録しておく仕組みにしました。

固定記事チェック画面
page_check.php
<?php
session_start();
session_regenerate_id(true);
if(isset($_SESSION["login"]) === false) {
print "ログインしていません。<br><br>";
print "<a href='set_login.php'>ログイン画面へ</a>";
exit();
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cms</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<?php
$title = $_POST["title"];
$honbun = $_POST["honbun"];
$img = $_POST["img"];
if(empty($title) === true or empty($honbun) === true or isset($_POST["com"]) === false) {
print "必要項目を入力して下さい";
print "<br><br>";
print "<form>";
print "<a href='edit_page.php'>戻る</a>";
exit();
}
//$com = $_POST["com"];
print $title;
if(!empty($img) === true) {
print "<img class='bunimg' src='setting/img/".$img."'>";
}
print $honbun;
?>
<br><br>
上記内容で登録しますか?
<form action="setting/pagedone.php" method="post">
<input type="hidden" name="com" value="<?php print $_POST['com'];?>">
<input type="hidden" name="title" value="<?php print $title;?>">
<input type="hidden" name="honbun" value="<?php print $honbun;?>">
<input type="hidden" name="img" value="<?php print $img;?>">
<input type="submit" value="OK">
</form>
</main>
</body>
</html>
single_check.php同様、cmsディレクトリ内にpage_check.phpを作成します。(settingディレクトリ配下に置くと、設計上の都合で後ほど作成する公開ページにイメージファイルが反映されない為です。)
このページは固定投稿記のチェック画面、及びプレビューになります。
こちらも前回同様、single_check.phpとほぼ同じです。
少し異なるのは、画像の有無(サムネイル)はチェックしていません。固定ページにはサムネイルを付けない事が多いので、外しました。
後は、ラジオボタンが選択されているかのチェックを増やしています。

固定記事登録画面
pagedone.php
<?php
session_start();
session_regenerate_id(true);
if(isset($_SESSION["login"]) === false) {
print "ログインしていません。<br><br>";
print "<a href='set_login.php'>ログイン画面へ</a>";
exit();
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cms</title>
<link rel="stylesheet" href="../style.css">
</head>
<body>
<main>
<?php
try {
$title = $_POST["title"];
$honbun = $_POST["honbun"];
$img = $_POST["img"];
$com = $_POST["com"];
$dsn = "mysql:host=localhost;dbname=test;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "INSERT INTO page(title, honbun, img, com, time) VALUES(?,?,?,?,NOW())";
$stmt = $dbh -> prepare($sql);
$data[] = $title;
$data[] = $honbun;
$data[] = $img;
$data[] = $com;
$stmt -> execute($data);
}
catch(Exception $e) {
print "サーバーに異常が発生しました。<br>";
print "<a href='set_top.php'>cmsトップへ</a>";
}
?>
登録しました。
<br><br>
<a href="../edit_page.php">固定記事投稿ページへ戻る</a>
<br>
<a href="set_top.php">トップメニューへ</a>
</main>
</body>
</html>
settingディレクトリ配下にpagedone.phpを作成します。
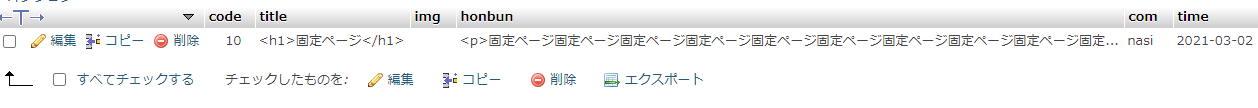
このページで、固定記事をデータベースに保存しています。
これにかんしてはもう特筆する事はないですね。
登録後、データベースに反映しているか確認して終わりです。

次回は、プロフィールとスポンサーの登録画面を作成します。