CMSを自作してオリジナル動的ホームページをフルスクラッチ開発【完結】⑫公開用カテゴリーページ画面作成
2021-07-22

今回はカテゴリーページのテンプレートを作成します。

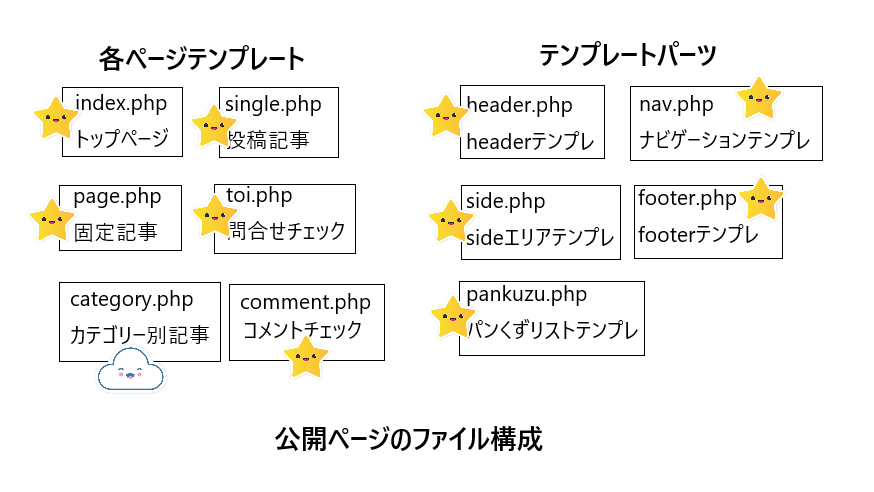
星マークが作成済みの7ページです。雲マークのファイルを今回作成します。
全12回と少し長くなりましたが、今回で「CMSとオリジナル動的ホームページのフルスクラッチ開発」が完成します。
カテゴリーページのテンプレート
category.php
<?php require_once("header.php");?>
<warapper>
<main>
<?php require_once("pankuzu.php");?>
<?php
try {
require_once("common/common.php");
$get = sanitize($_GET);
$cate = $get["cate"];
$card_max = 5;
if(empty($get["page"]) == true) {
$page = 1;
} else {
$page = $get["page"];
}
$now = $page -1;
$dsn = "mysql:host=localhost;dbname=test;charset=utf8";
$user = "root";
$password = "";
$dbh = new PDO($dsn, $user, $password);
$dbh -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT title FROM blog WHERE category=?";
$stmt = $dbh -> prepare($sql);
$data[] = $cate;
$stmt -> execute($data);
$data = array();
while(true) {
$rec = $stmt -> fetch(PDO::FETCH_ASSOC);
if(empty($rec["title"]) === true) {
break;
}
$title[] = $rec["title"];
}
if(isset($title) === true) {
$card_all = count($title);
$page_max = ceil($card_all / $card_max);
if($page === 1) {
$sql = "SELECT code, category, img, title, time FROM blog WHERE category=? ORDER BY code DESC LIMIT $now, $card_max";
$stmt = $dbh -> prepare($sql);
$data[] = $cate;
$stmt -> execute($data);
} else {
$now = $now * $card_max;
$sql = "SELECT code, category, img, title, time FROM blog WHERE category=? ORDER BY code DESC LIMIT $now, $card_max";
$stmt = $dbh -> prepare($sql);
$data[] = $cate;
$stmt -> execute($data);
}
$data = array();
$dbh = null;
while(true) {
$rec = $stmt -> fetch(PDO::FETCH_ASSOC);
if(empty($rec["title"]) === true) {
break;
}
print "<div id='blog_card'>";
print "<a class='card' href='single.php?n=".$rec['code']."&cate=".$rec['category']."'>";
print "<div id='main_img'>";
print "<img src='setting/img/".$rec['img']."'>";
print "</div>";
print "<div id='main_text'>";
print "カテゴリ ".$rec["category"]."<br>";
print "更新日時 ".$rec["time"]."<br>";
print "<div class='card_title'>";
print strip_tags($rec["title"])."</div><br>";
print "</div>";
print "</a>";
print "</div>";
}
print "<div class='pag'>";
for($i = 1; $i <= $page_max; $i++) {
if($i == $page) {
print "<div class='posi'>".$page."</div>";
} else {
print "<div class='posi'><a href='category.php?page=".$i."&cate=".$cate."'>";
print $i."</a></div>";
}
}
print "</div>";
} else {
print "<br><br>";
print "記事がありません。";
}
}
catch(Exception $e) {
print "異常";
exit();
}
?>
<?php require_once("nav.php");?>
</main>
<?php require_once("side.php");?>
<?php require_once("footer.php");?>
cmsディレクトリにcategory.phpを作成します。
このページはカテゴリー別の記事一覧を表示させるテンプレートファイルになります。
cmsでカテゴリーを追加した際、リンクにはカテゴリの識別パラメータとして「cate」がのっています。
したがって、GETでcateの値を取得します。
あとはトップページのindex.phpと同じ要領ですね。
$card maxには、1ページに表示させる記事の上限の値を代入しています。
続くif文で、カテゴリーページのどのページに位置するかの情報を受け取っています。
データベースに接続後、blogテーブルのcateカラムから該当するカテゴリー名のレコードを選択し、$titleの変数に配列として選択した全てのレコードからtitleを代入しています。
これをcountする事で、指定したカテゴリーの総記事数がわかります。
ceil($card_all / $card_max); で必要なページ数を算出しています。
続くif文では、ページごとに表示させる記事を算出しています。※ここの部分はindex.phpで詳細をまとめているので、過去記事を参考にして下さい。
表示させる記事が決まるので、リンクカードを表示させていきます。
下部のfor文は、ページネーションになります。※こちらもindex.phpで詳細をまとめているので、細かい説明は割愛します。
ファイル作成後、カテゴリーリンクをクリックして、カテゴリー別の一覧表示、ページ数と前後記事がうまく反映されていればOKです。

これで全ての公開用ページが完成したので、一通り公開用ページの動作を確認してみます。
cmsも合わせれば、こんな感じになっているはずです。↓
今回作成したファイルでWEBサイトを公開しているので、是非ご覧になってください。↓
まとめ
全12回にわたって、前半はcmsの作成、後半は公開用ページの作成についてまとめました。
まだまだ使い勝手は悪いですが、一応、cmsはいわばWordpress、公開用ページはテーマ、のような感じで利用出来ます。
実用的では無いかもですが、なによりも「自作した」という点があるので、愛着はあります。
そして、自作していく上で「フロントからサーバーサイド」まで、幅広く知識を得ることができました。
すでに存在する使い勝手の良いものを利用するのは当たり前ですが、それがどのような仕組みで動いているのか?など、疑問があるのであれば、一度自作をしてみれば良いと思います。